ポップアップって何?どんな機能?
L Message(エルメ)のポップアップはどうやって設定するの?
今回はL Message(エルメ)の「ポップアップ」機能について解説します。
ポップアップを活用すれば、本来ページから離脱していた見込み顧客も、LINE登録や商品・サービスの利用に繋げられます。
またエルメの流入アクションと連携させることで、ポップアップをクリック・タップした人や人数を把握できるので、広告の効果判定が可能です。
本記事を読むことで、エルメのポップアップ設定方法や作成のポイントが分かりますので、ぜひ参考にしてください。
L Message(エルメ)のポップアップ機能とは


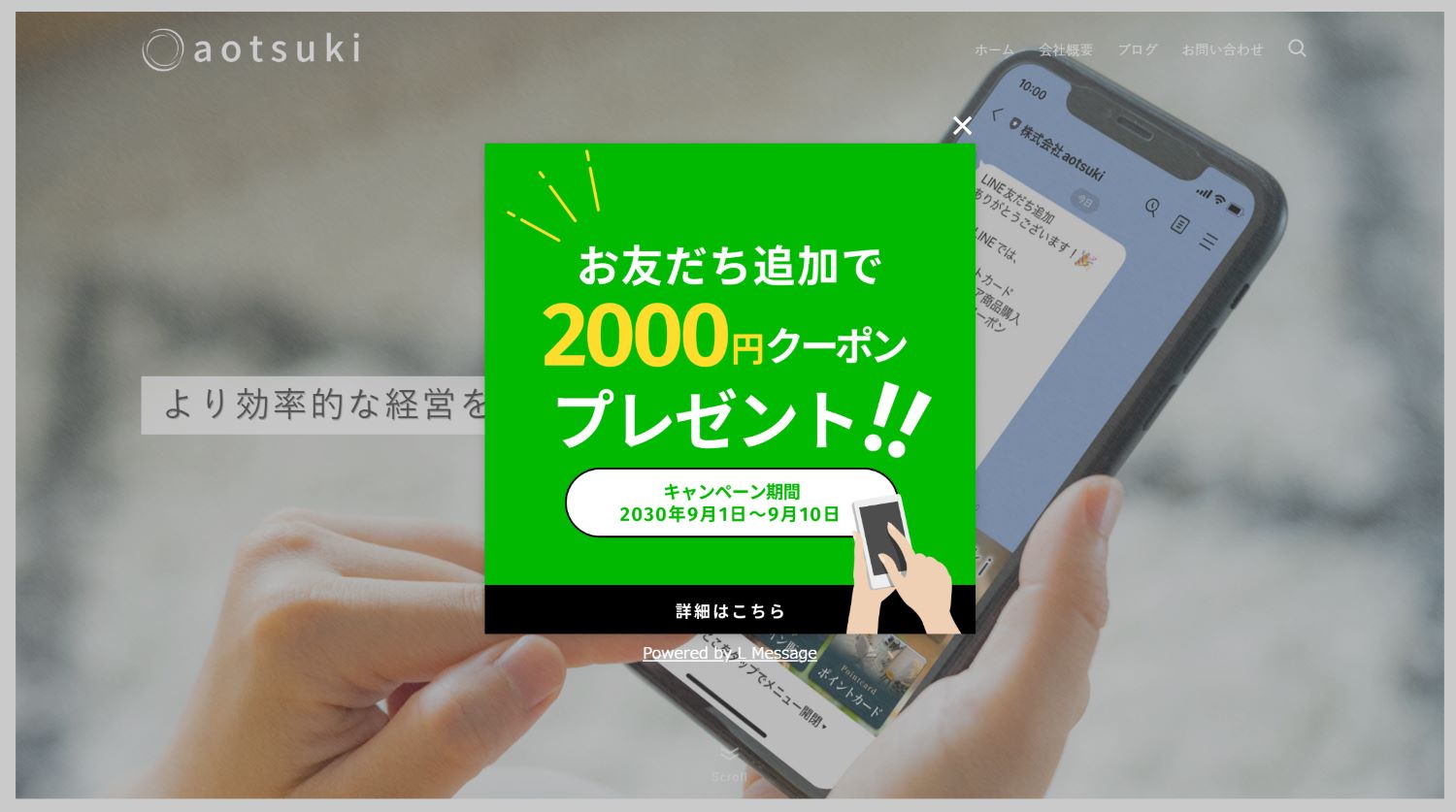
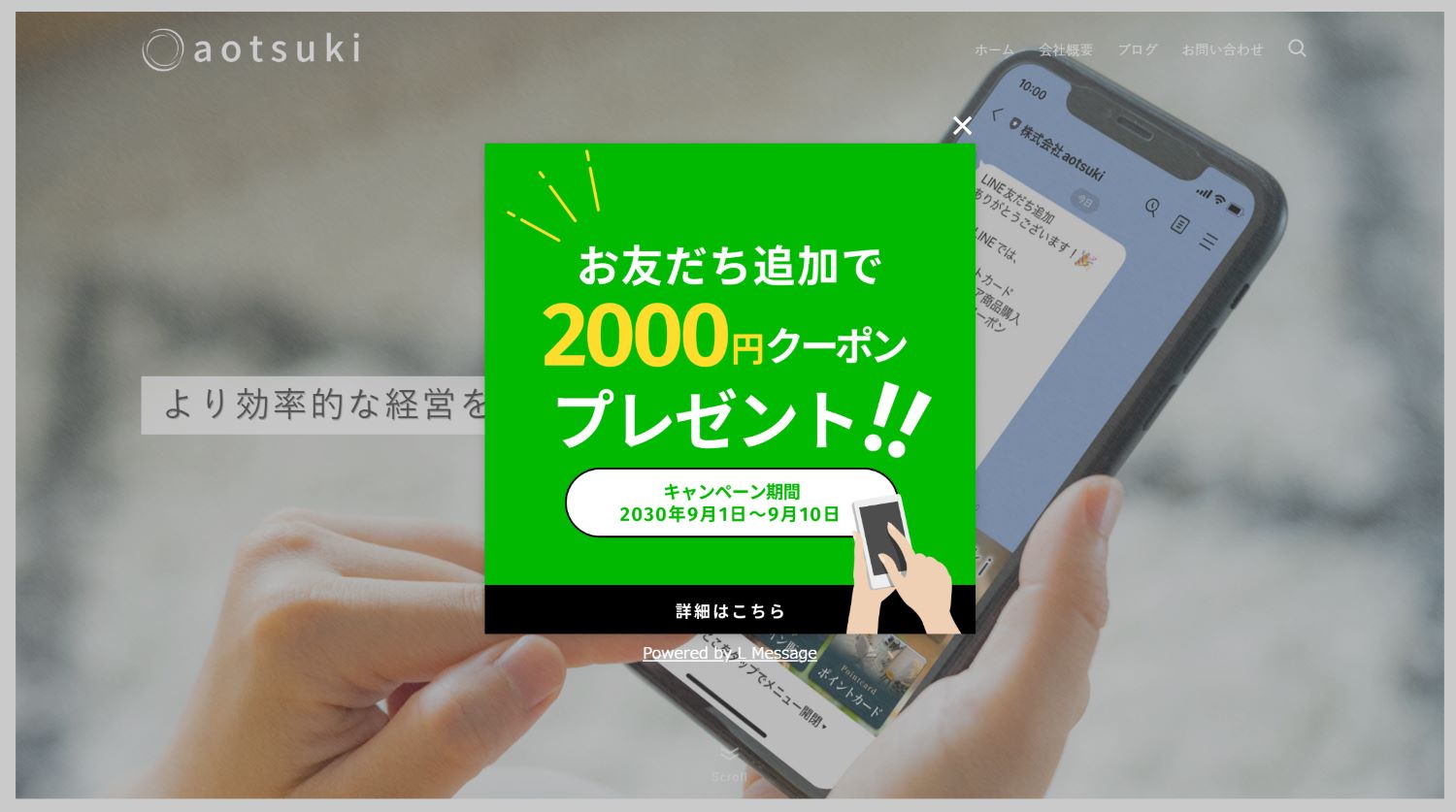
L Message(エルメ)のポップアップ機能とは、ホームページやブログなどにポップアップ形式で広告を表示できる機能です。
この機能を活用すると、ブラウザバックしてサイトから離れようとしていたお客様にお得な情報を提示して、商品・サービスの利用を促すことができます。
ポップアップの表示方法はサイトの離脱時だけでなく、特定の位置までページをスクロールした人や、サイトを開いてから指定した時間を経過した人など細かく設定可能です。
エルメのポップアップ機能をうまく活用すれば、本来離脱していた見込み顧客に対しても、LINE登録や商品・サービスの利用に繋げられるので、ぜひ活用していきましょう。
ポップアップの設定方法
ポップアップの設定方法を解説します。


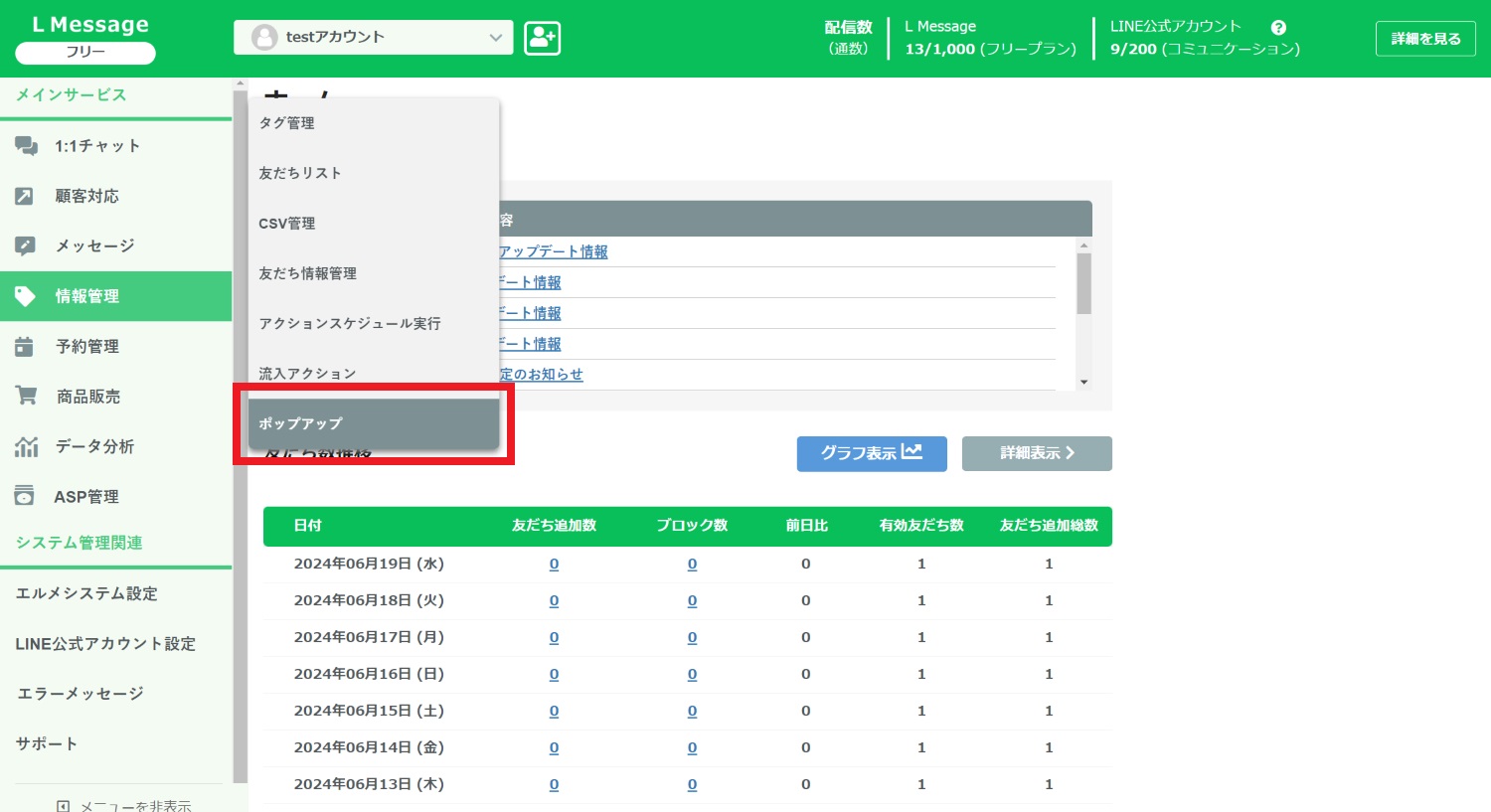
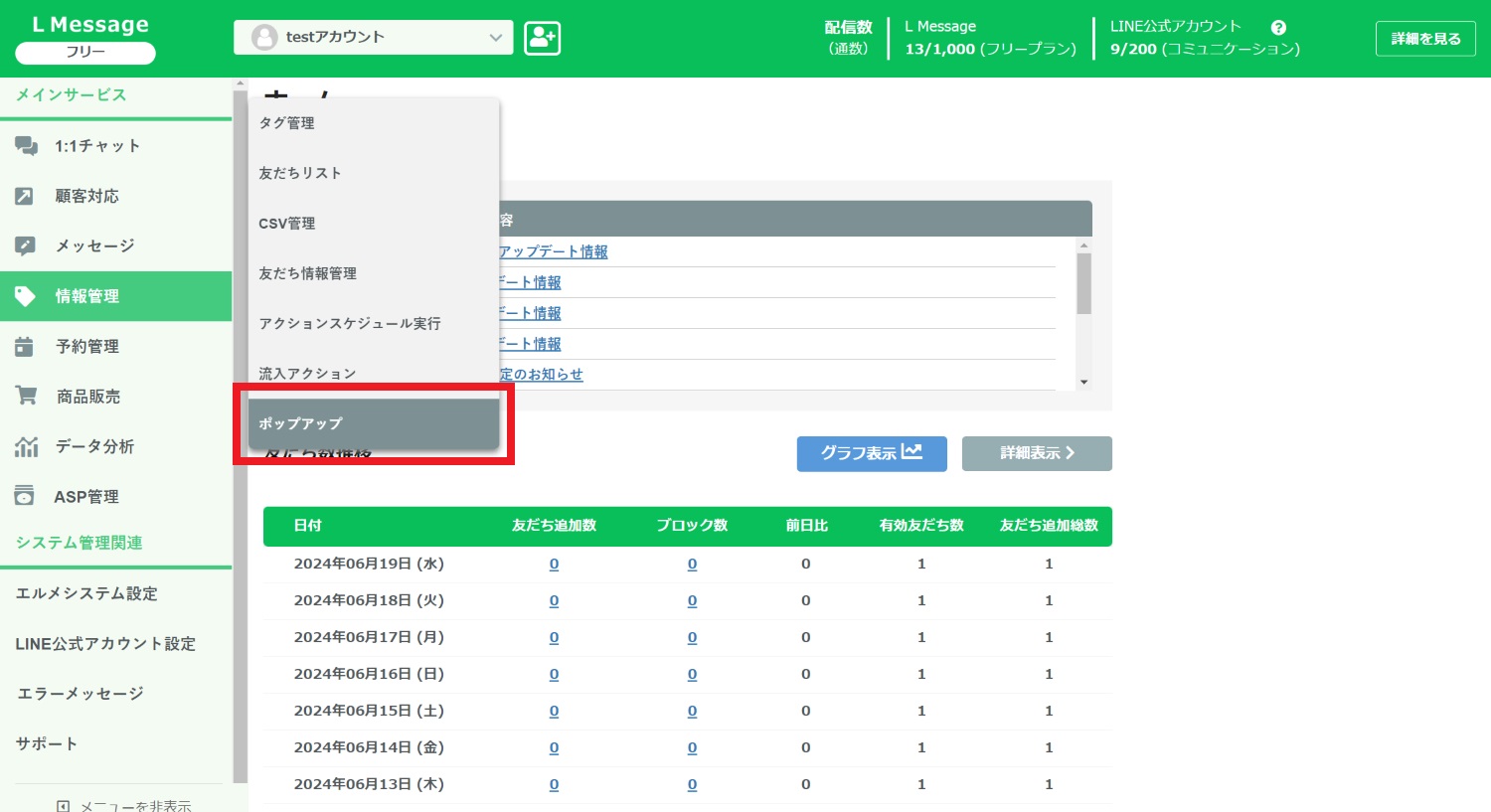
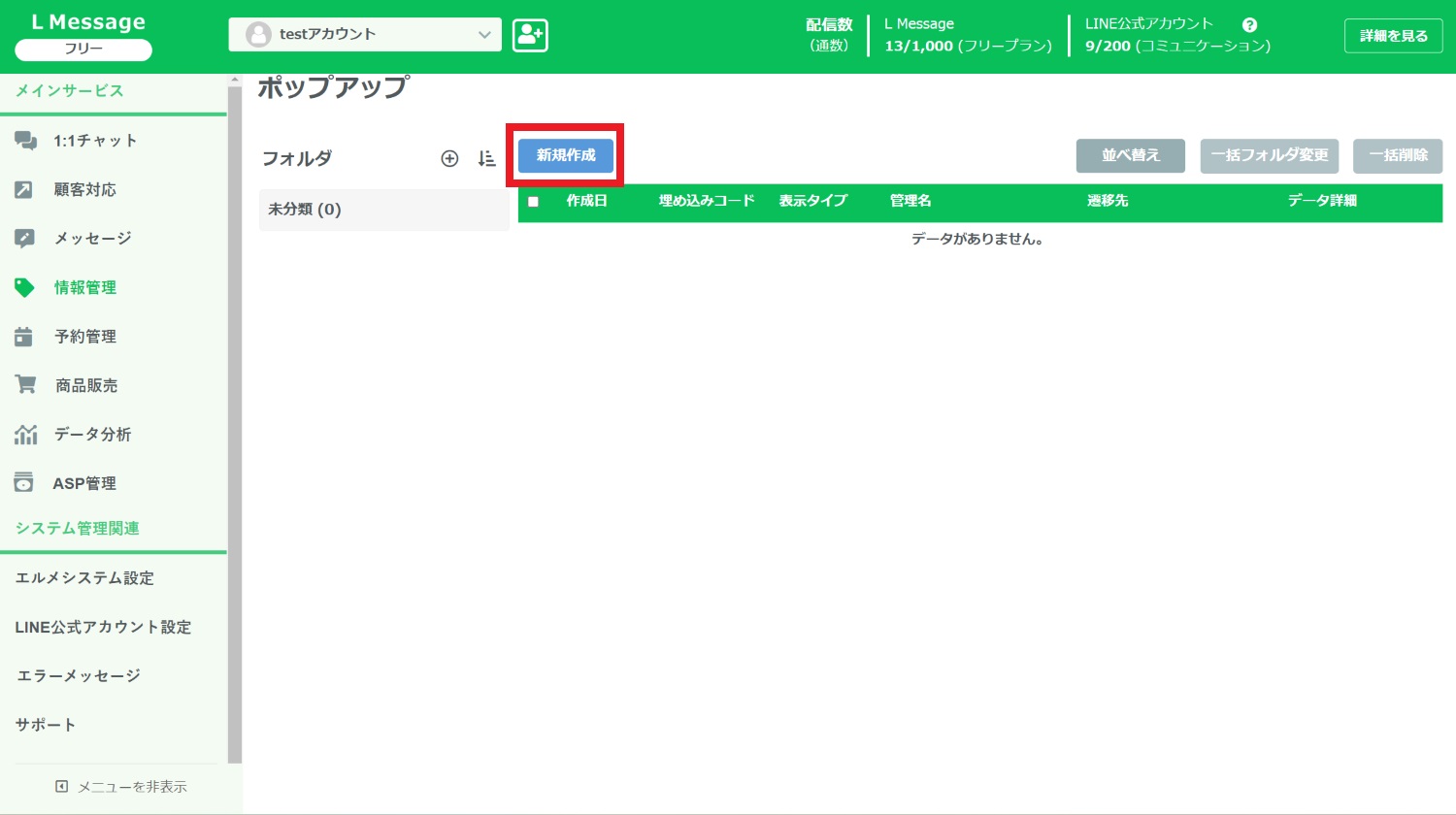
エルメの管理画面から「情報管理」→「ポップアップ」をクリックします。


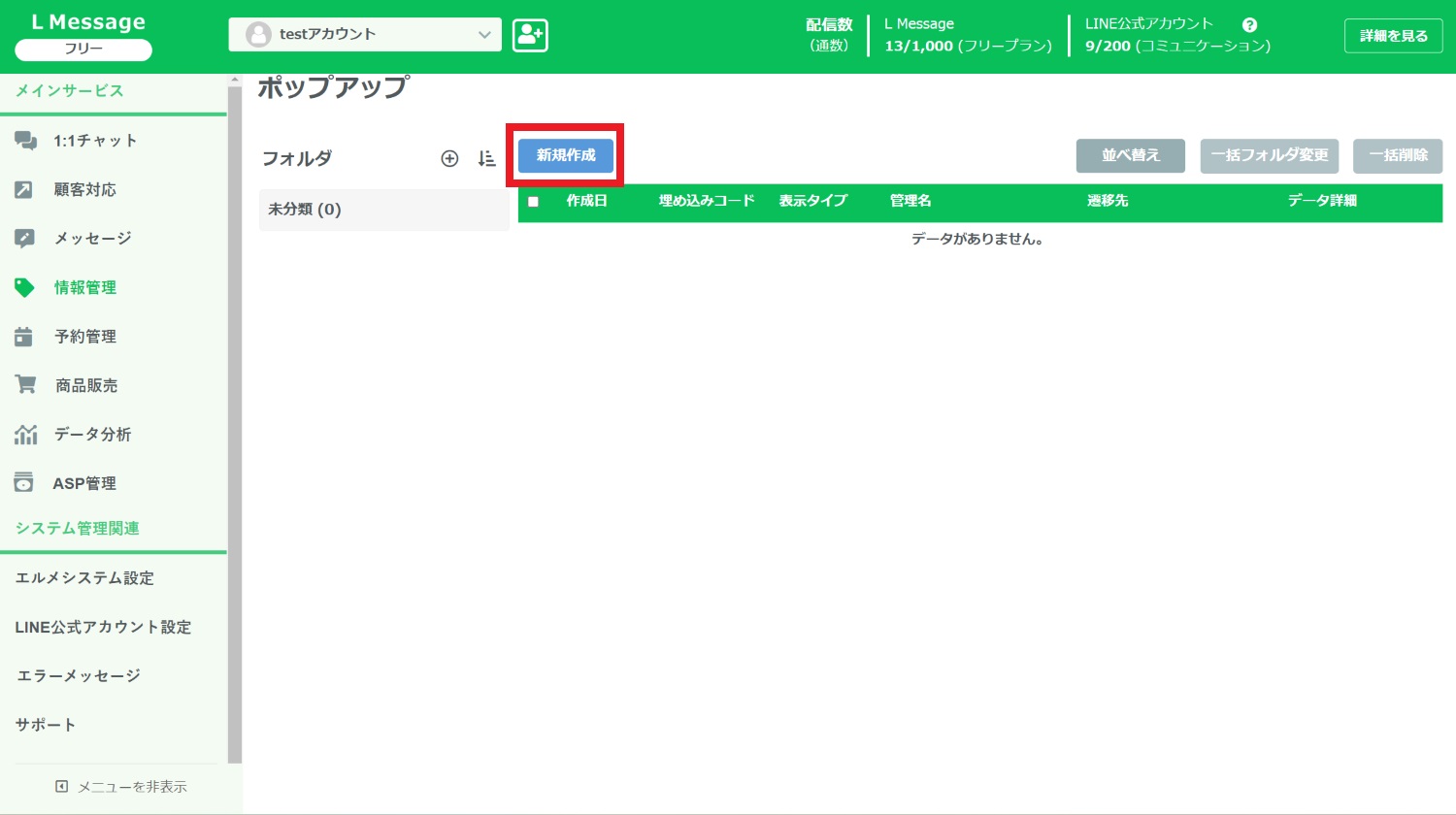
「新規作成」をクリックします。


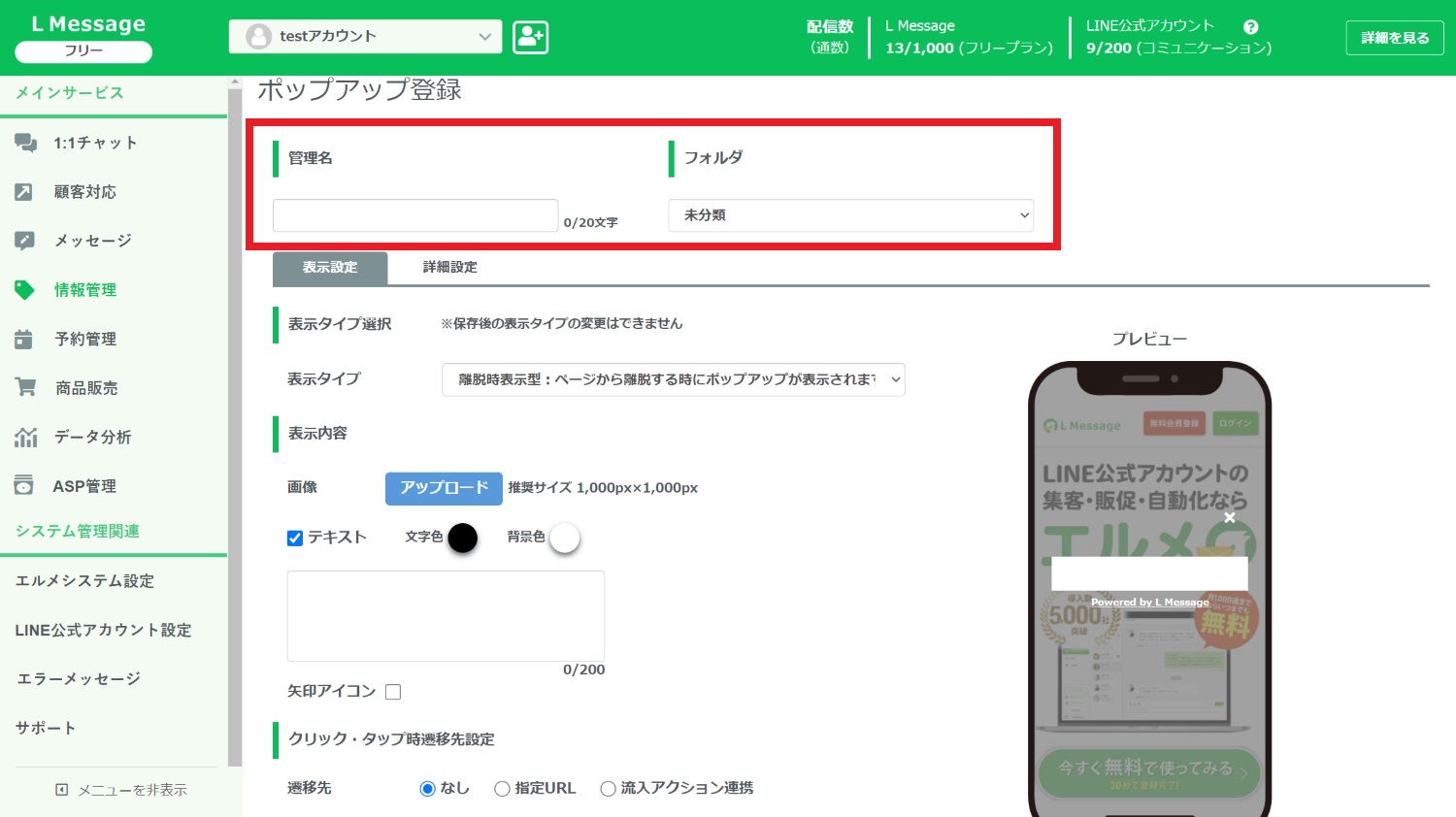
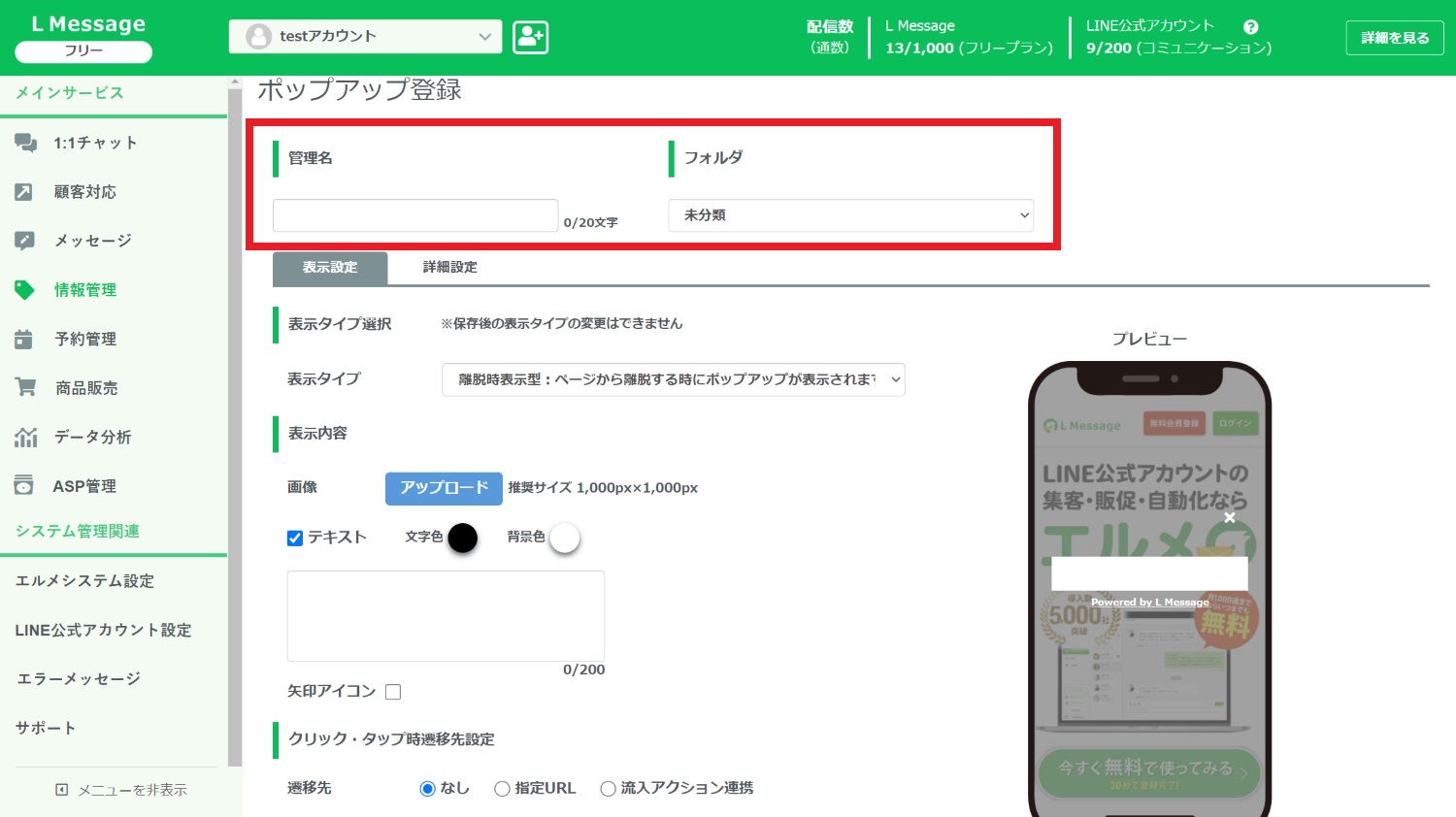
管理名を付けます。友だちには表示されないので、管理しやすい名前を付けましょう。
フォルダを作成していれば選択できます。フォルダは「新規作成」画面で追加可能です。
表示設定


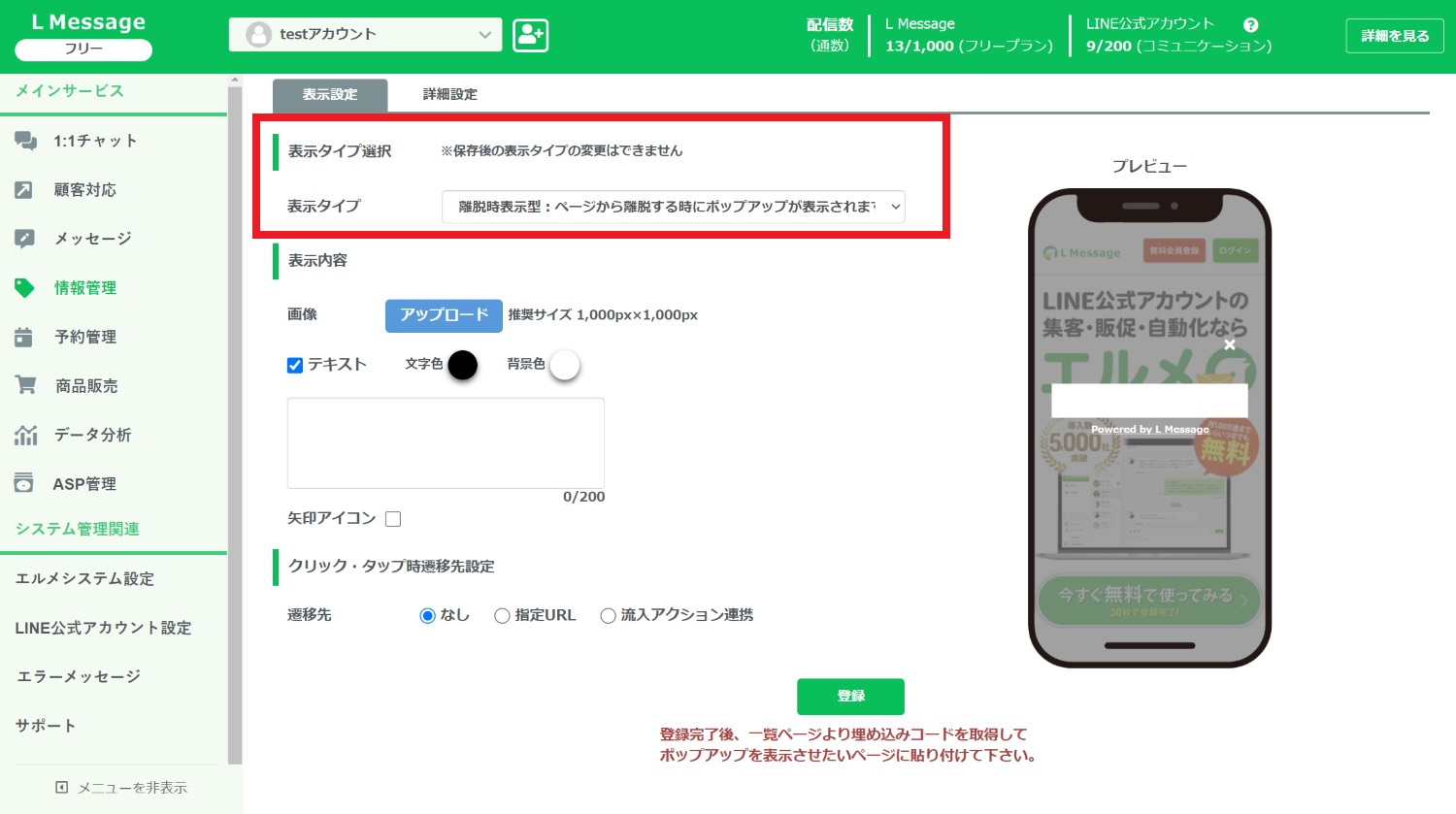
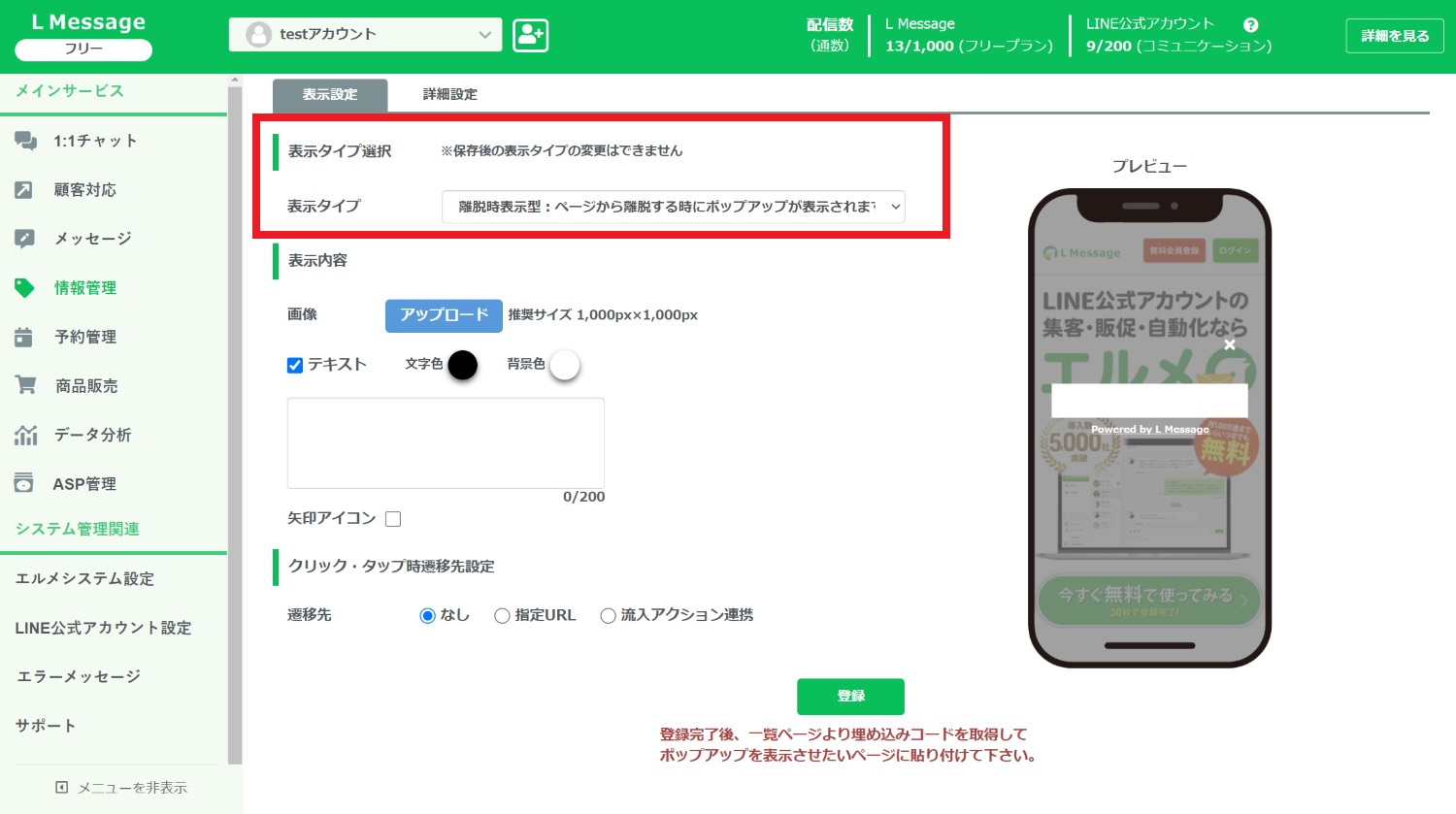
「表示タイプ選択」でポップアップの表示タイプを選択できます。
一度設定すると別の表示タイプに変更できませんのでご注意ください。
選択できる表示タイプは以下の通りです。
- 離脱時表示型
訪問者がページを離脱する際にポップアップが表示される設定 - 経過時間表示型
訪問者がページを訪れて、指定した時間が経過するとポップアップが表示される設定 - 指定位置表示型
訪問者がページ内に埋め込まれたコードの場所までスクロールした際にポップアップが表示される設定


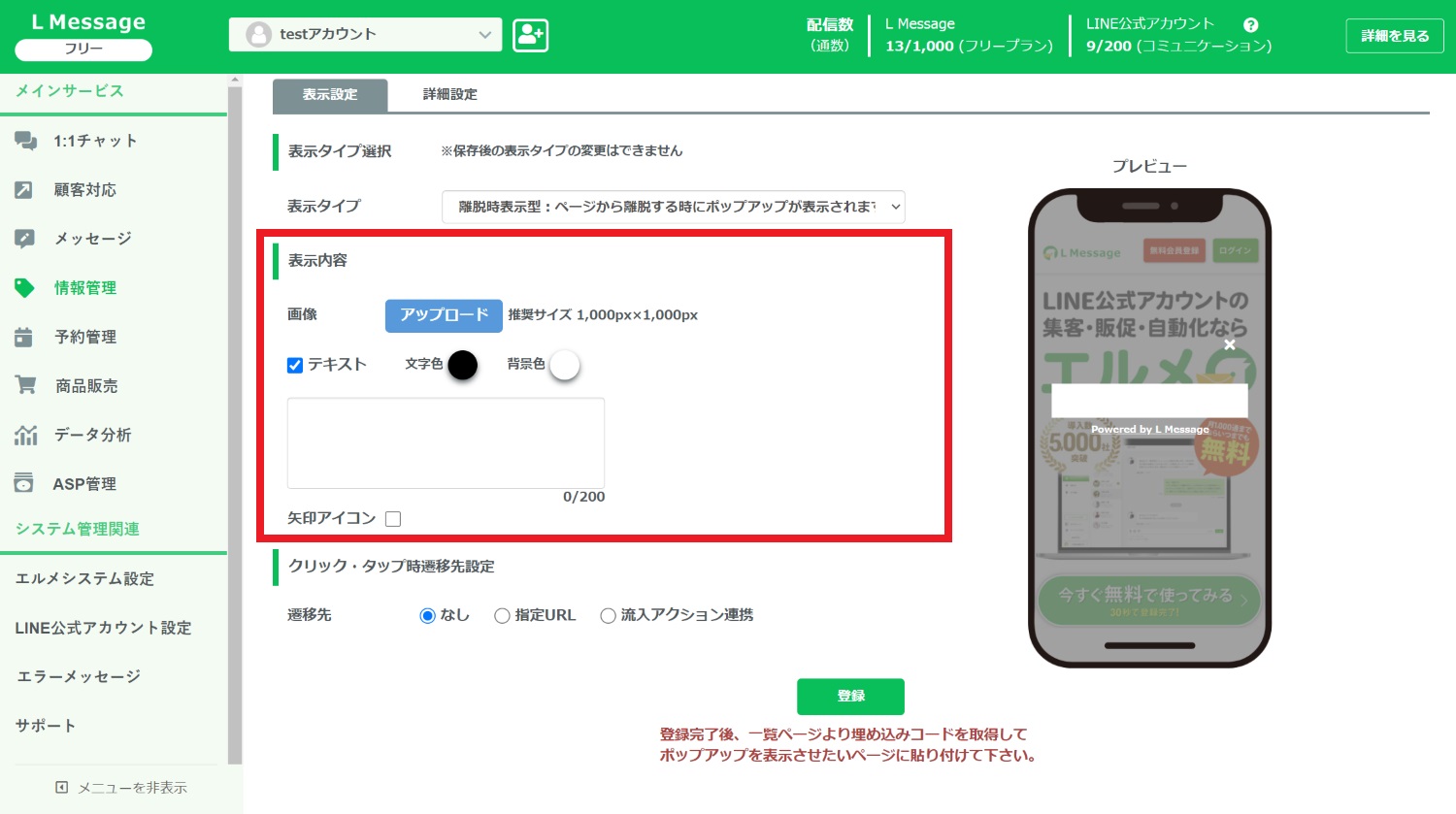
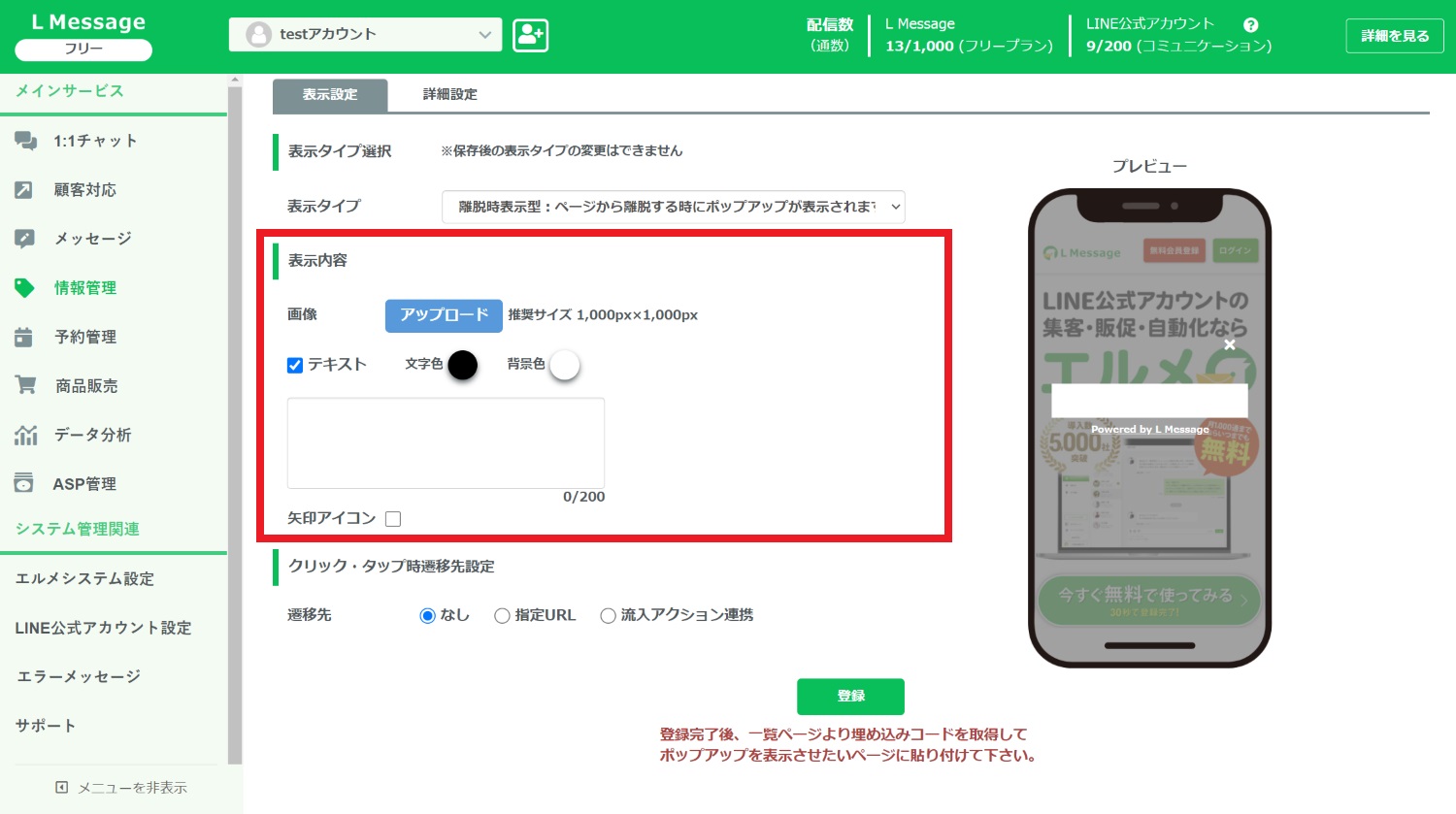
「アップロード」ボタンで、ポップアップで表示させる画像を設定します。
- 推奨サイズ:1,000px×1,000px
- ファイル形式:PNG、JPEG、JPGのみ
「テキスト」にチェックを入れると、ポップアップの画像下にテキストを表示できます。
「矢印アイコン」にチェックを入れると、ポップアップの画像下に矢印アイコンを表示できます。
プレビューで見栄えを確認しましょう。


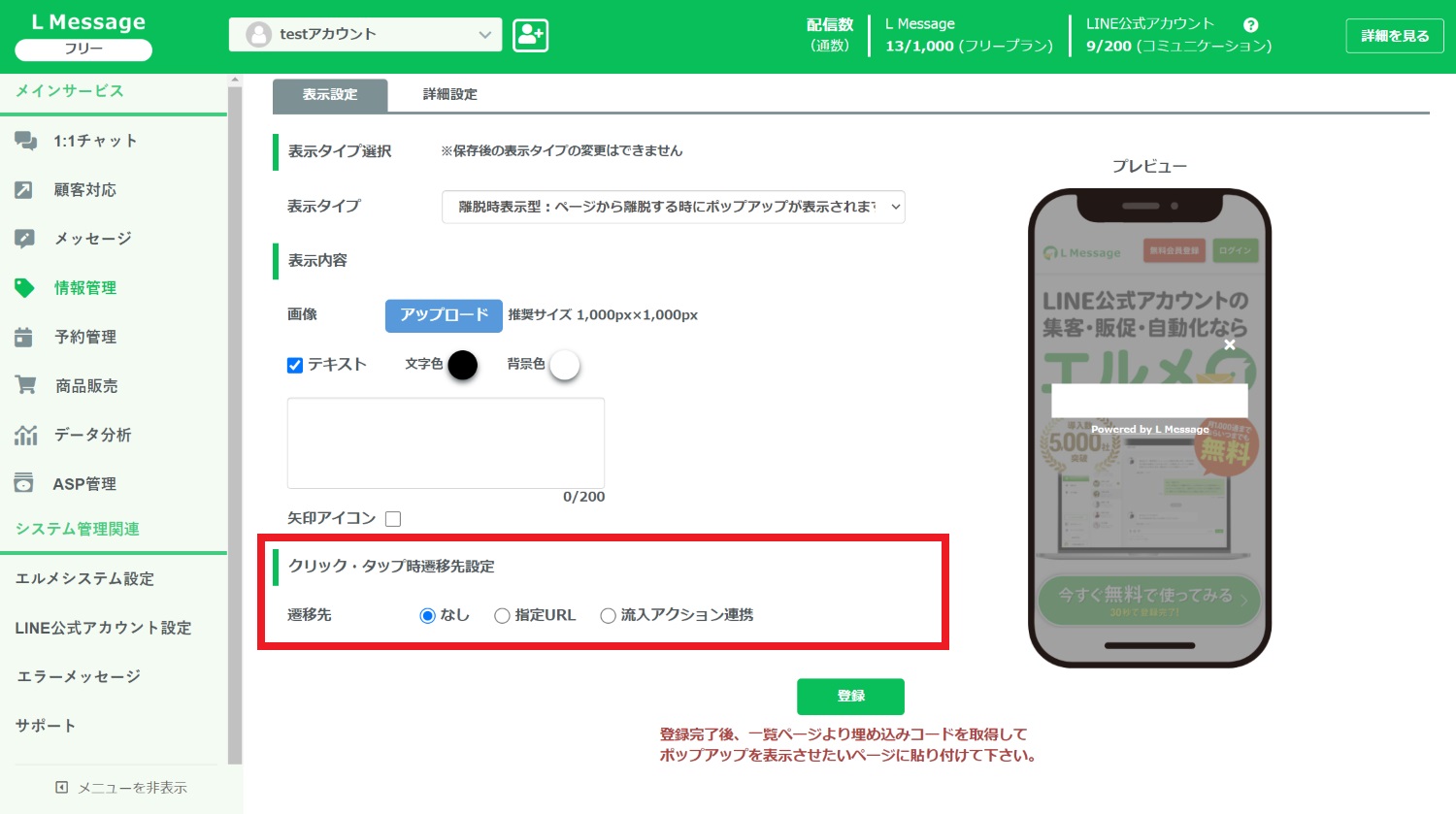
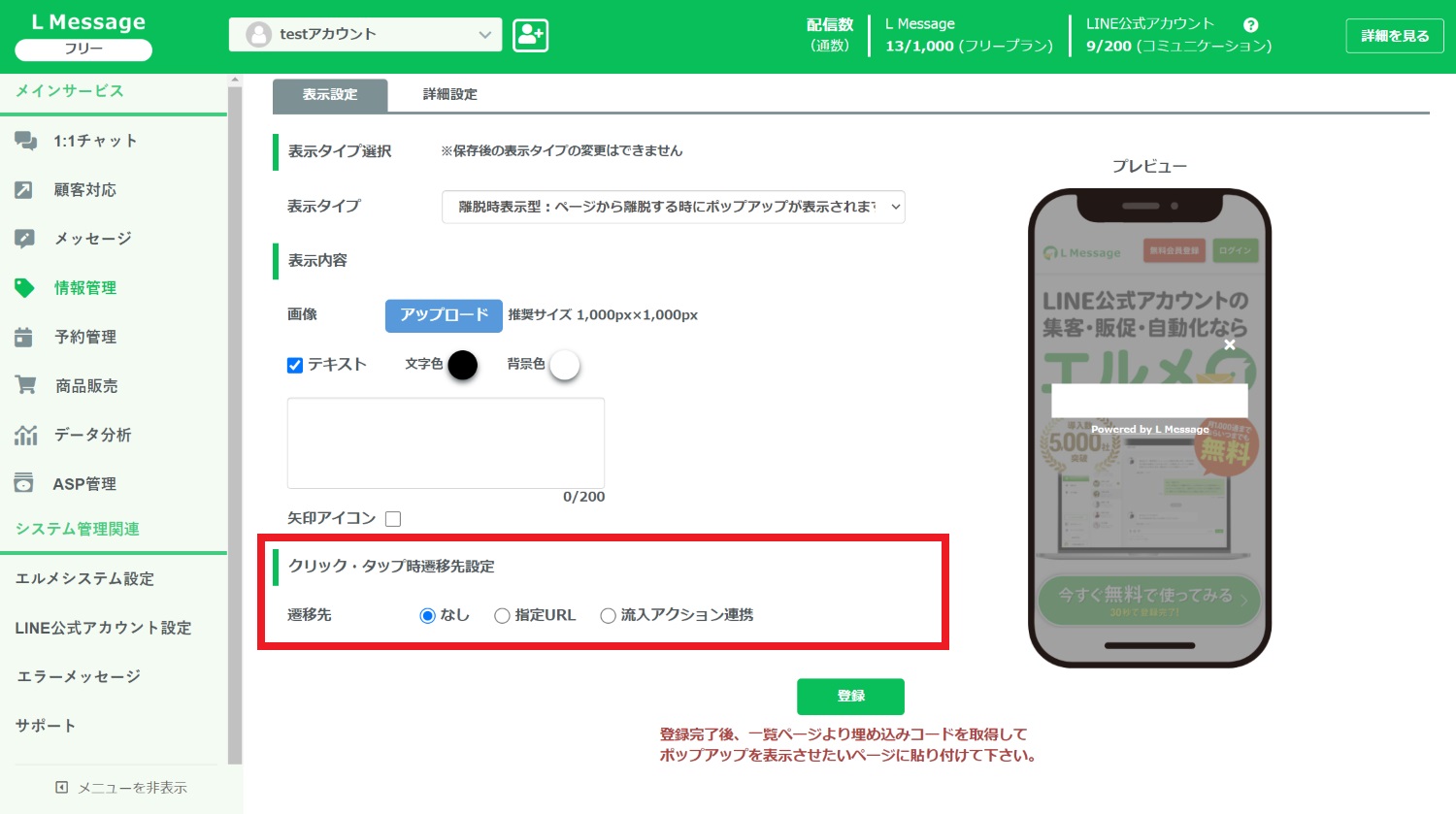
「クリック・タップ時遷移設定」では、ポップアップをクリック・タップした際の遷移先を設定できます。
有効にした場合「指定URL」か「流入アクション連携」が選択可能です。
流入アクションの詳細が気になる方は、以下の記事をご確認ください。L Message(エルメ)の流入アクション機能の設定方法から、効果的な活用方法や注意点も解説しています。


詳細設定
続いて「詳細設定」を開き、ポップアップのより細かい設定を行います。


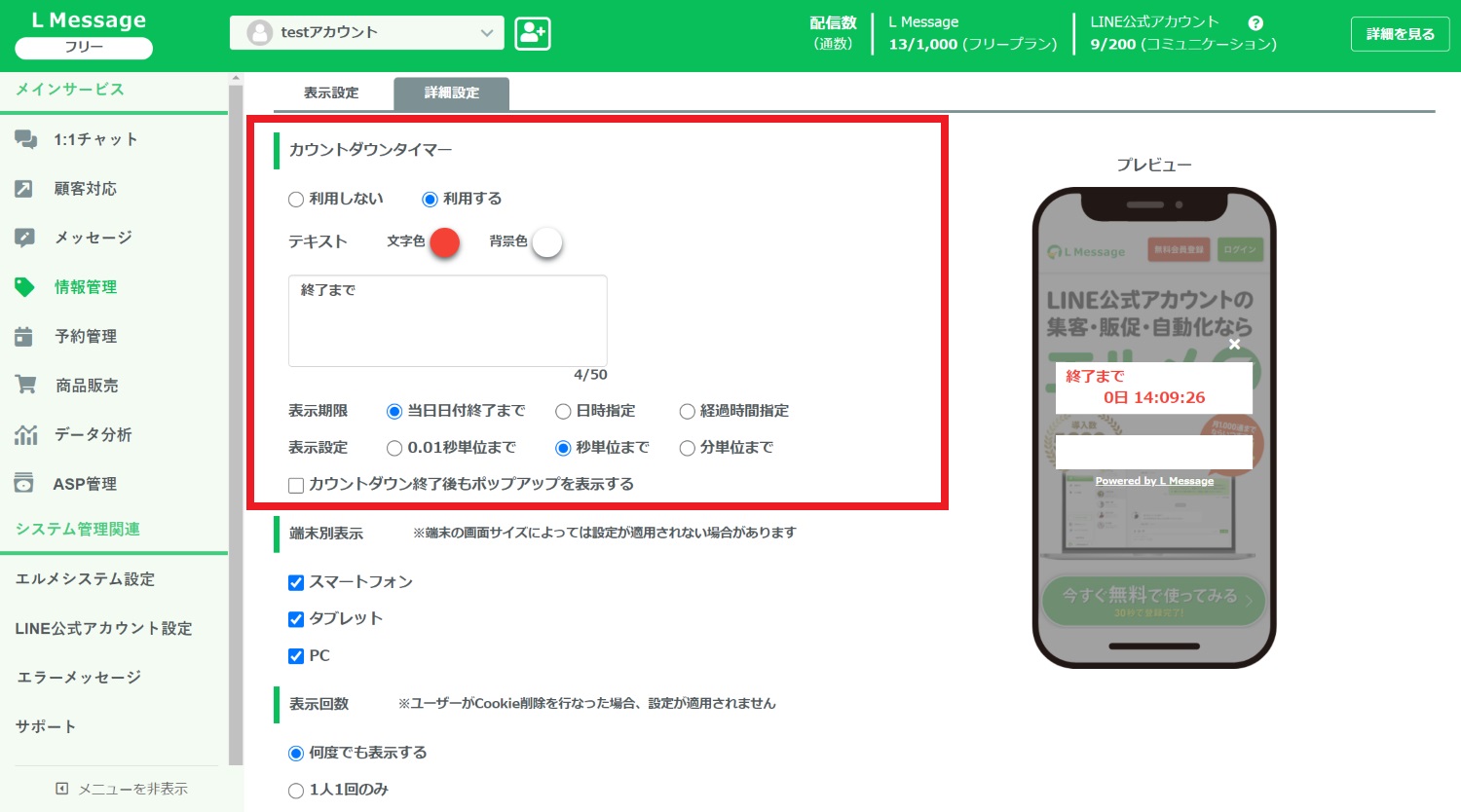
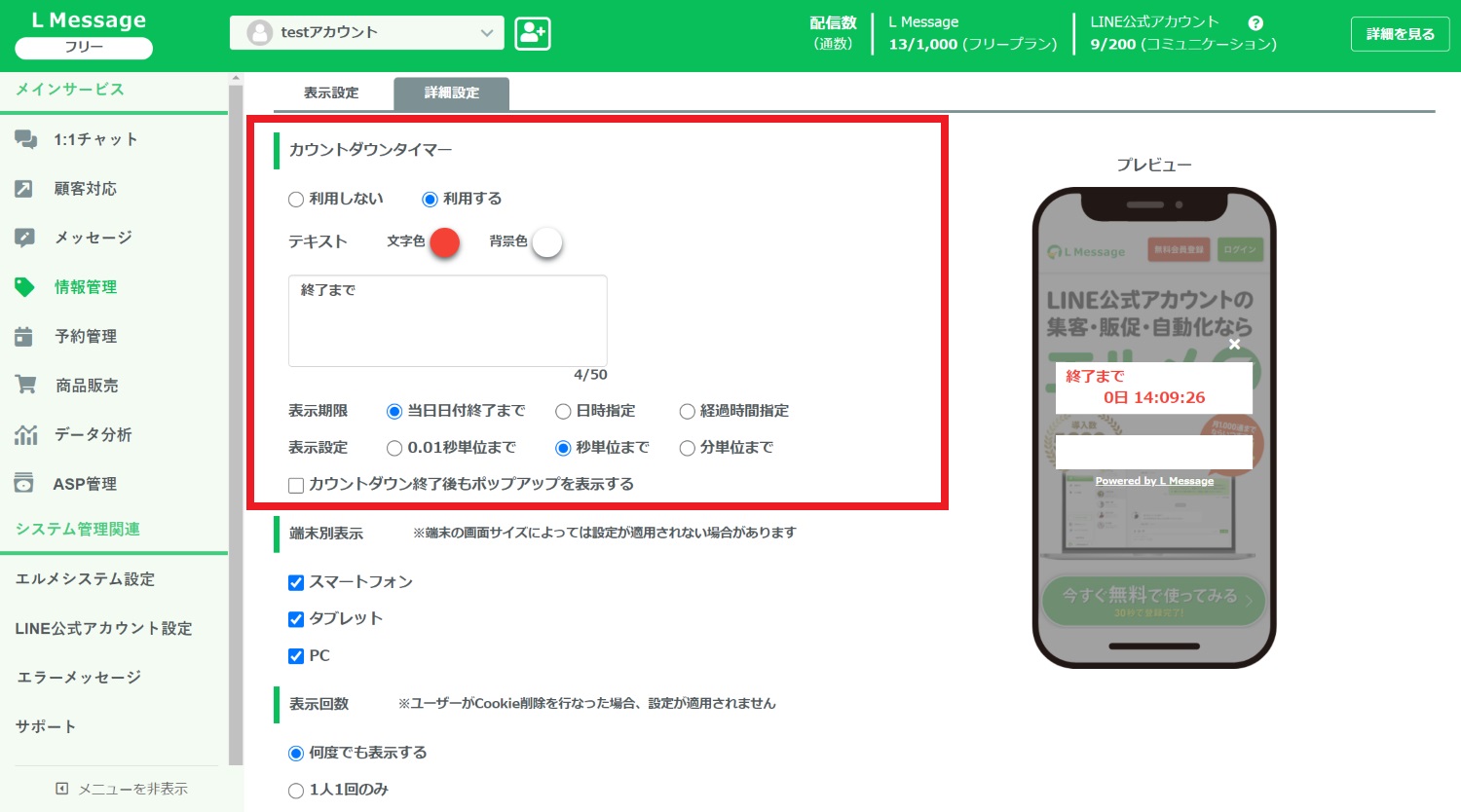
「カウントダウンタイマー」を有効にすると、ポップアップにカウントダウンが表示されます。
タイマーの表示期限や表示単位・テキストを編集できます。
カウントダウン終了後も継続してポップアップを表示させる設定も可能です。


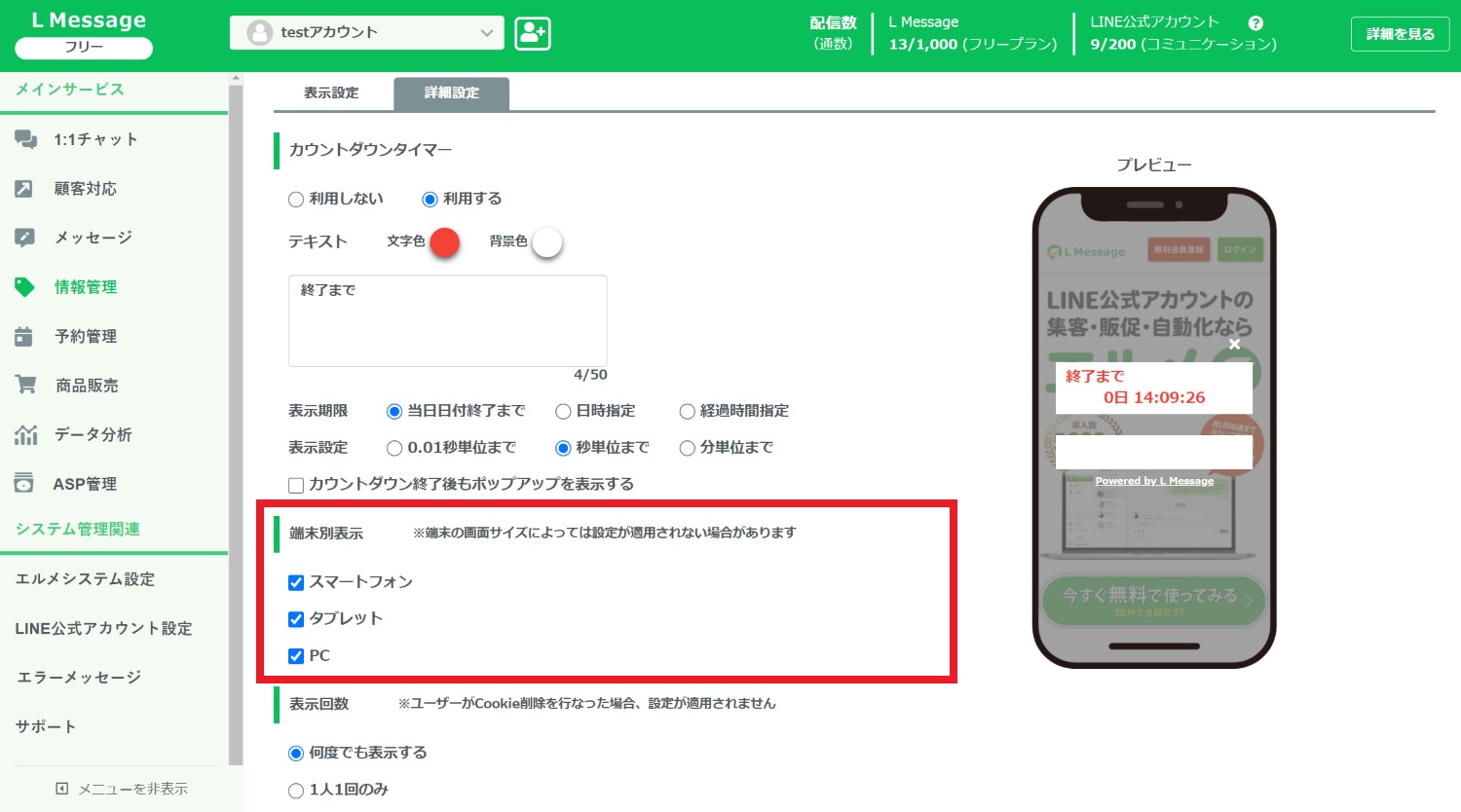
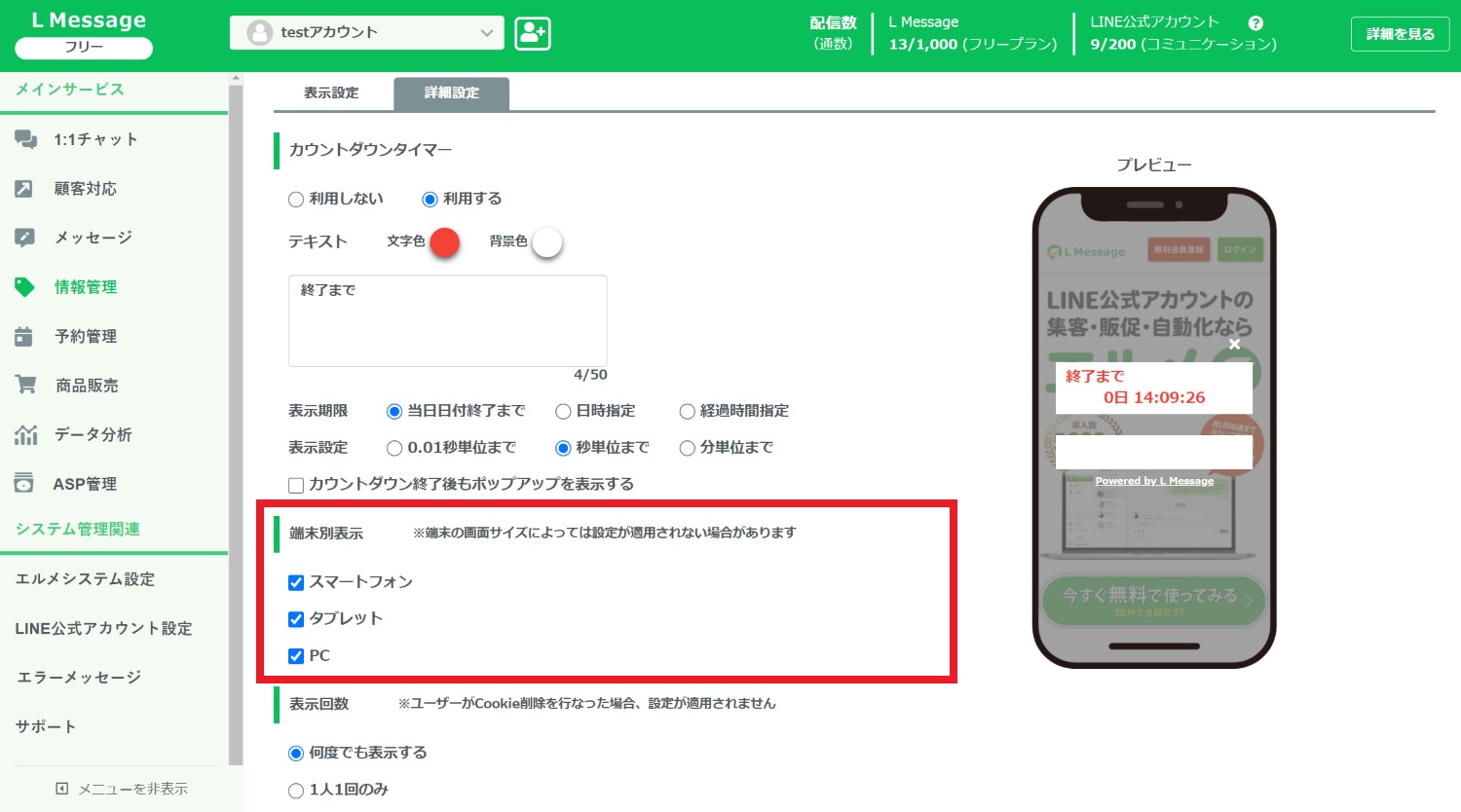
「端末別表示」では、ポップアップを表示する端末を選択できます。チェックを外すとその端末でポップアップは表示されません。


「表示回数」で、一人のユーザーに対して何回ポップアップを表示させるか設定できます。
最後に「登録」をクリックしましょう。
以上でポップアップの設定は完了です。
コードの埋め込み
ポップアップの設定ができたら、次はサイトにコードを埋め込みます。


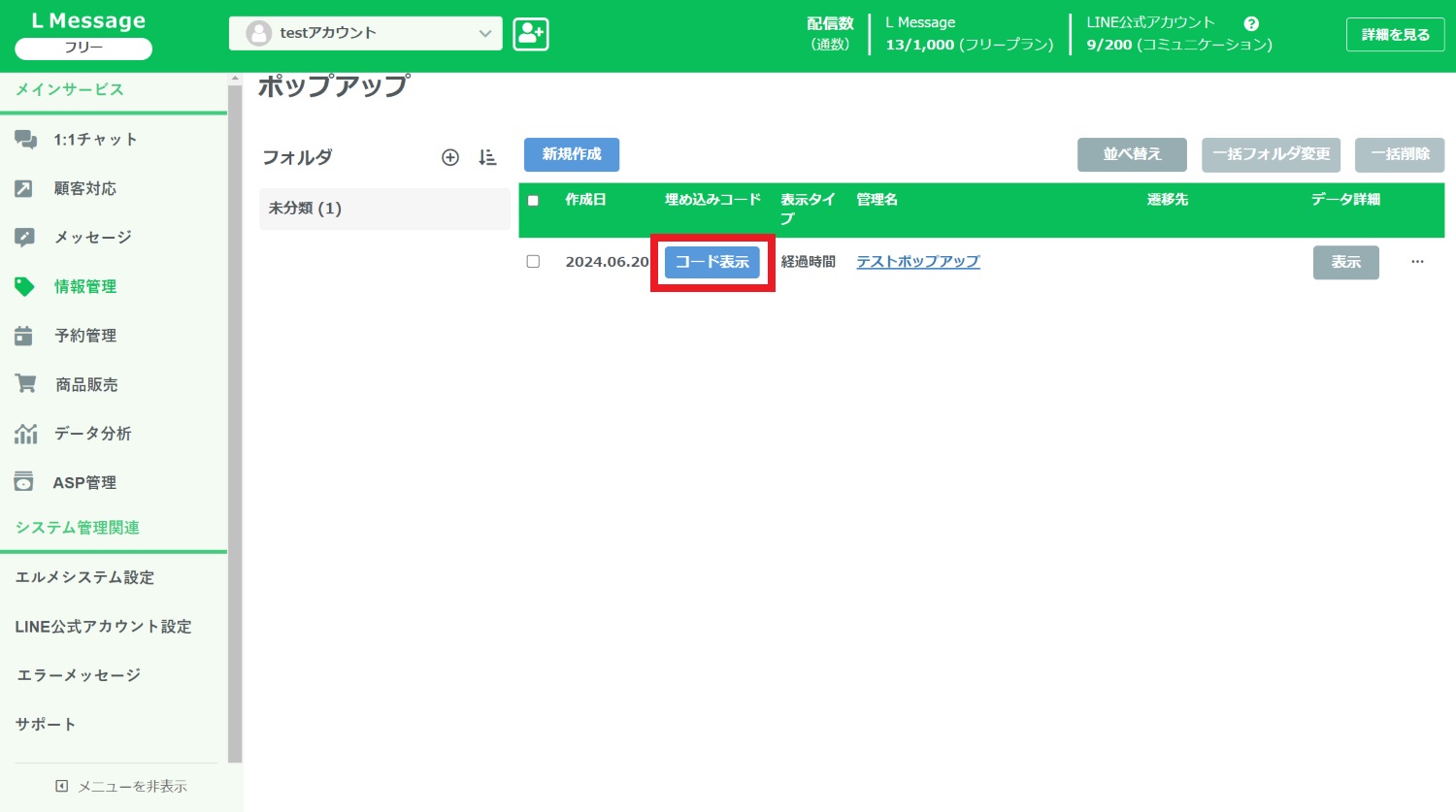
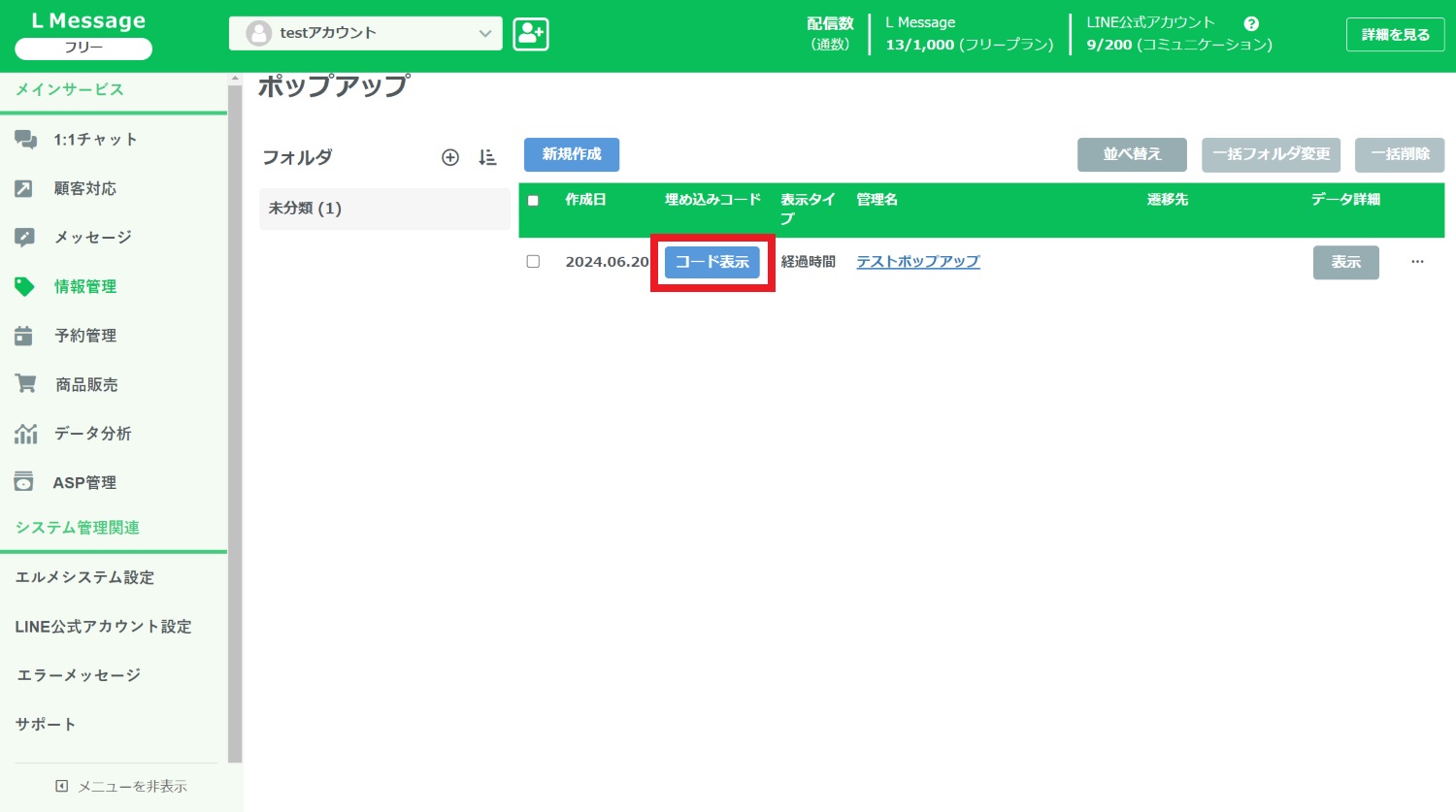
ポップアップ一覧の「コード表示」をクリックしましょう。


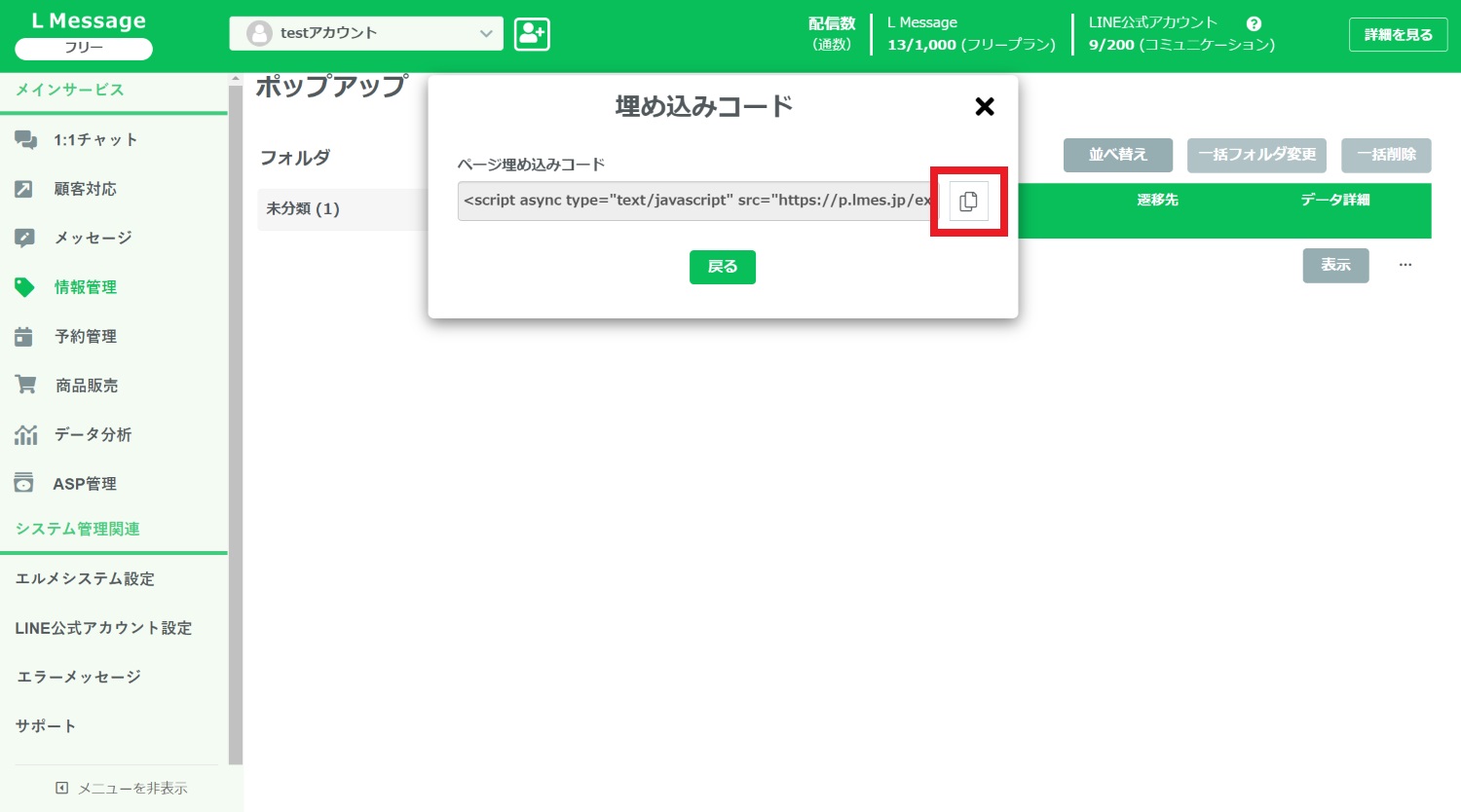
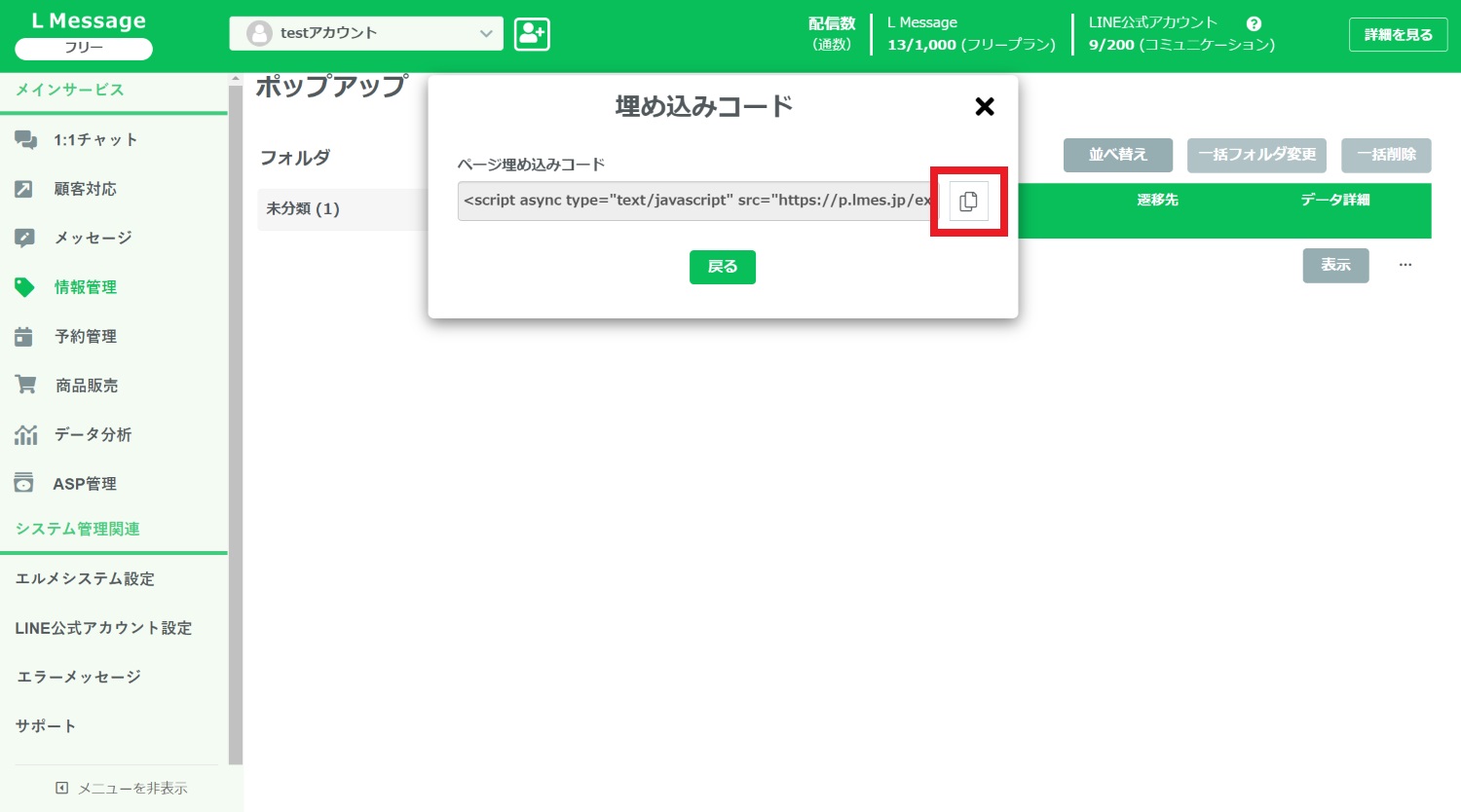
埋め込みコードが表示されるのでコピーして、サイト内にHTMLコードで貼り付けましょう。
今回はWordPressでのコード埋め込み方法をご紹介します。


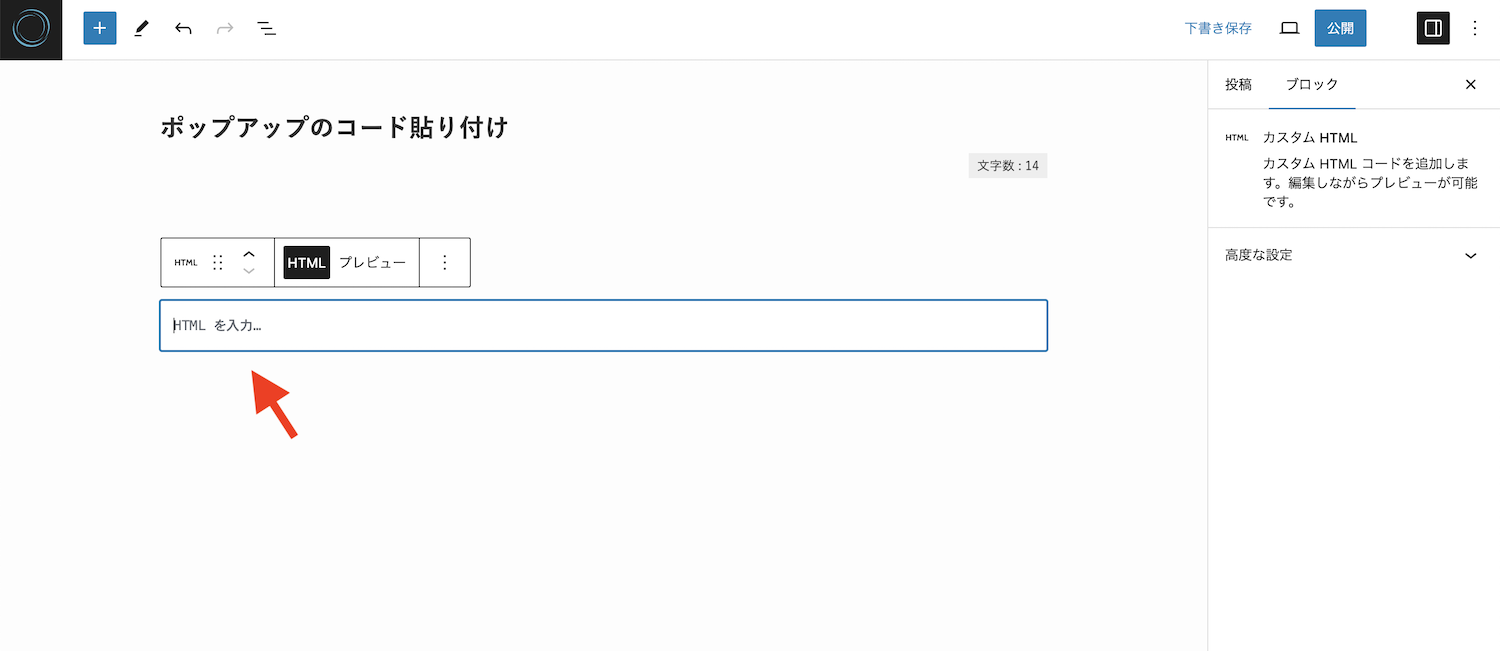
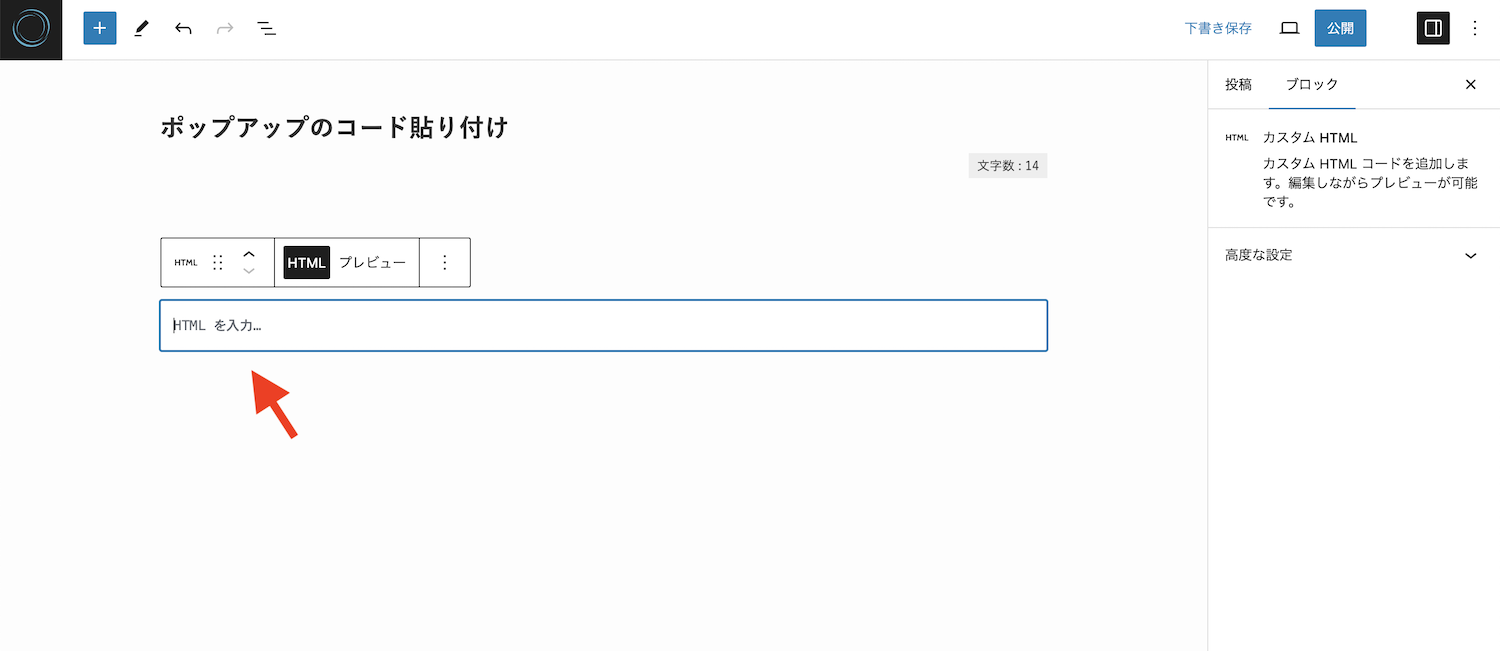
WordPressの編集ページを開き、メニューの中から「カスタムHTML」を選択します。


カスタムHTMLのブロックが追加されるので、先程コピーした埋め込みコードを貼り付けます。
以上でポップアップコードの埋め込みは完了です。
ポップアップ作成のポイント
次にポップアップ表示設定時の3つのポイントを紹介します。
必要な人にだけ表示
サイトを見ている時、訪問者にとって不要な情報を表示してしまうと、ページ離脱の要因になりかねません。
ポップアップを表示させたい人物像を明確にして、可能な限り必要のない人にポップアップが表示されないように対策しましょう。
例えば、「ある商品ページを訪問したお客様に商品クーポンのポップアップを表示させる」など、訪問者の関心が何に向いているかを意識して作成しましょう。
邪魔しない位置・タイミング
ポップアップを表示する際は、ページを見ている訪問者の妨げにならない位置やタイミングを心掛けましょう。
「訪問者はページのどの辺りを読んで、どの辺りならポップアップに注目してくれるか」訪問者目線で考えることが重要です。
これはページのデザインや訪問者の読むスピードなど様々な要素で変化するため正解はありませんが、ポップアップのクリック率などを計測して繰り返し改良していきましょう。
伝えたい情報は最小限に
ポップアップのよくある失敗例として、伝えたい情報を詰め込み過ぎてしまう点が挙げられます。
色々と伝えたい気持ちはわかりますが、本当に伝えたい要素は何なのか明確にし、読者がパッと見ても内容が伝わるような画像(バナー)を心掛けましょう。
まとめ|L Message(エルメ)のポップアップでページ離脱を防止しよう
今回はL Message(エルメ)のポップアップ機能について解説しました。
エルメのポップアップ機能では、ページの離脱時にポップアップを表示したり、経過時間や指定位置などでもポップアップを表示したりできます。
うまく活用すれば、本来ページを離脱していた見込み顧客までもLINE登録や商品・サービスの利用に繋げられるのでぜひご活用ください。
L Message(エルメ)のポップアップ機能は無料プランでも使用できるので、まずはお試し感覚で使ってみることもできます。興味のある方は以下の公式サイトよりチェックしてみてくださいね。